Información
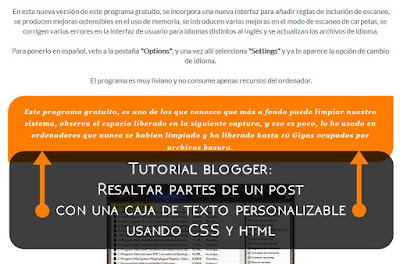
Resalta partes de un post con una caja de texto personalizable con los colores de tu blog, redondeado de esquinas y bordes.
Como siempre que vamos a tocar la plantilla antes de nada debemos descargar una copia de la misma.
Repasemos como hacerla
Se descargará un archivo con terminación .xml
Hecho esto vamos a clicar en Tema > Editar HTML
En el cuerpo del código HTML pulsamos CTRL+F y escribimos ]]></b:skin>
Justo antes de este cierre colocaremos el siguiente estilo CSS
/*----------- CAJA ----------- */
.caja {
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
color: #ffffff;
font-size: 18px;
font-weight: 400;
text-align: center;
background: #ff7d00;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
border-radius: 35px 0px 35px 0px;
-moz-border-radius: 35px 0px 35px 0px;
-webkit-border-radius: 35px 0px 35px 0px;
border: 0px solid #5878ca;
}
En la siguiente imagen vemos los principales parámetros a personalizar
Al terminar clicamos en Guardar tema y vamos a ver el código que añadiremos a nuestro post para llamar desde el HTML el estilo antes introducido.
<code>
<div class="caja">Aquí el texto a resaltar</div>
</code>
(Sin el code)
.caja {
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
color: #ffffff;
font-size: 18px;
font-weight: 400;
text-align: center;
background: #ff7d00;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
border-radius: 35px 0px 35px 0px;
-moz-border-radius: 35px 0px 35px 0px;
-webkit-border-radius: 35px 0px 35px 0px;
border: 0px solid #5878ca;
}
En la siguiente imagen vemos los principales parámetros a personalizar
Al terminar clicamos en Guardar tema y vamos a ver el código que añadiremos a nuestro post para llamar desde el HTML el estilo antes introducido.
<code>
<div class="caja">Aquí el texto a resaltar</div>
</code>
Y este es el efecto conseguido




















4 Comentarios
Que buen post. Gracias por compartilo con nosotros
ResponderEliminarMuchas gracias por visitarnos y comentar.
EliminarSaludos.
Bueno y bien explicado. Gracias!
ResponderEliminarGracias por visitarnos y por comentar. Saludos.
EliminarAnímate a dejar un comentario, es la mejor manera de interactuar y ayudarnos a mantener el blog actualizado.