Ticker de entradas recientes para Blogger
Este Ticker nos muestra los títulos de las entradas más recientes publicadas y es fácil de instalar puesto que se añade como un gadget.
No sólo por estilo sino por funcionalidad es bueno añadirlo a nuestra blog, ya que al tiempo que un visitante entra al blog para ver una entrada le estamos ofreciendo más posibilidades que aparecen ante él para visitar otras entradas de nuestro blog, haciendo así que permanezca más tiempo en la página.
¿Cómo lo instalamos en nuestro blog?
Vamos al panel de configuración de Blogger y entramos en el apartado Diseño.
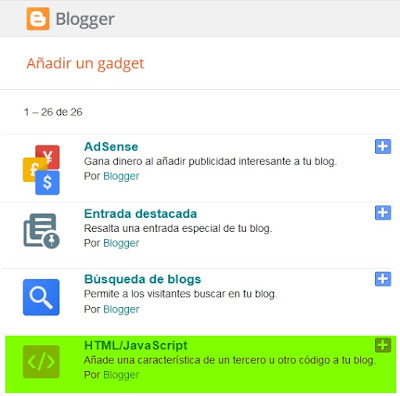
Clicamos en +Añadir un gadget y añadiremos HTML/Javascript
<script style='text/javascript'>
function rssticker(t){for(var a=0;a<numeroposts;a++){entradas=t.feed.entry[a],titulosposts[a]=entradas.title.$t;for(var e=0;e<entradas.link.length;e++)if("alternate"==entradas.link[e].rel){enlaceposts[a]=entradas.link[e].href;break}}startrssticker()}function startrssticker(){postactual=-1,largoactual=0,enlaces=document.getElementById("enlace"),runticker()}function runticker(){var t;0==largoactual&&(postactual++,postactual%=numeroposts,titulo=titulosposts[postactual].replace(/"/g,'"'),enlace=enlaceposts[postactual],enlaces.href=enlace),enlaces.innerHTML=titulo.substring(0,largoactual),largoactual!=titulo.length?(largoactual++,t=retardocaracter):(largoactual=0,t=retardopost),setTimeout("runticker()",t)}
var numeroposts = 6; //Entradas a mostrar
var retardocaracter = 30; //Cadencia entre caracteres
var retardopost = 4000; //Cadencia entre entradas
var titulosposts = new Array();
var enlaceposts = new Array();
var entradas = "";
</script>
<div class='rssticker'>
<span class="encabezado">LO ÚLTIMO</span>
<a id='enlace'></a>
<!-- Aqui la dirección del feed -->
<script src='URL de tu blog/feeds/posts/default?alt=json-in-script&callback=rssticker' style='text/javascript'></script>
</div>
<style>
.rssticker{position:relative!important;width:100%;height:40px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;margin:10px auto;color:#fff;background:#333;font-size:14px;font-family:Arial;line-height:40px;}
.encabezado{display:inline-block;margin:0 10px 0 0;padding:0 10px;line-height:40px;background:#cd2122;box-sizing:border-box;}
.rssticker a{color:#fff;text-decoration:none;}
.rssticker a:hover{text-decoration:none;color:#ccc;}
</style>
Daremos a aceptar, y lo arrastraremos a la ubicación que más nos interese, bajo la cabecera o en el cuerpo de las entradas como yo he aplicado en mi blog. Guardamos todos los cambios y listo, ya lo tendremos funcionando en la página perfectamente.
function rssticker(t){for(var a=0;a<numeroposts;a++){entradas=t.feed.entry[a],titulosposts[a]=entradas.title.$t;for(var e=0;e<entradas.link.length;e++)if("alternate"==entradas.link[e].rel){enlaceposts[a]=entradas.link[e].href;break}}startrssticker()}function startrssticker(){postactual=-1,largoactual=0,enlaces=document.getElementById("enlace"),runticker()}function runticker(){var t;0==largoactual&&(postactual++,postactual%=numeroposts,titulo=titulosposts[postactual].replace(/"/g,'"'),enlace=enlaceposts[postactual],enlaces.href=enlace),enlaces.innerHTML=titulo.substring(0,largoactual),largoactual!=titulo.length?(largoactual++,t=retardocaracter):(largoactual=0,t=retardopost),setTimeout("runticker()",t)}
var numeroposts = 6; //Entradas a mostrar
var retardocaracter = 30; //Cadencia entre caracteres
var retardopost = 4000; //Cadencia entre entradas
var titulosposts = new Array();
var enlaceposts = new Array();
var entradas = "";
</script>
<div class='rssticker'>
<span class="encabezado">LO ÚLTIMO</span>
<a id='enlace'></a>
<!-- Aqui la dirección del feed -->
<script src='URL de tu blog/feeds/posts/default?alt=json-in-script&callback=rssticker' style='text/javascript'></script>
</div>
<style>
.rssticker{position:relative!important;width:100%;height:40px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;margin:10px auto;color:#fff;background:#333;font-size:14px;font-family:Arial;line-height:40px;}
.encabezado{display:inline-block;margin:0 10px 0 0;padding:0 10px;line-height:40px;background:#cd2122;box-sizing:border-box;}
.rssticker a{color:#fff;text-decoration:none;}
.rssticker a:hover{text-decoration:none;color:#ccc;}
</style>
Daremos a aceptar, y lo arrastraremos a la ubicación que más nos interese, bajo la cabecera o en el cuerpo de las entradas como yo he aplicado en mi blog. Guardamos todos los cambios y listo, ya lo tendremos funcionando en la página perfectamente.
¿Que podremos editar?
Por supuesto hay que editar la URL de tu blog, donde pone LO ULTIMO, puedes poner NOVEDADES o lo que te parezca. Todo lo marcado en amarillo es susceptible de personalizar, el color #cd2122 es el fondo del titulo, la ultima línea es el color del texto al pasar el cursor.
Si no nos permite ubicarlo
En el caso de que nos os permita colocarlo en el cuerpo de las entradas, tendréis que entrar editar plantilla HTML, y una vez alli buscar esta línea de código:
<b:section class='main' id='main' maxwidgets='3' name='Main Posts' showaddelement='yes'>
Y si el valor maxwidgets, está en 1 cambiarlo a 3, tal y como yo lo tengo configurado. Si donde no podemos ponerlo es bajo la cabecera habría que buscar la línea correspondiente y cambiar también el valor de maxwidgets. Mi consejo es que siempre cambieis el valor de todos los maxwidgets que encontréis a 3, así siempre hay más posibilidades de movilidad de los gadgets.
Si queremos que nos muestre los últimos comentarios en lugar de entradas
Entonces cambiaremos la línea donde pone
URL de tu blog/feeds/posts/default
por
URL de tu BLOG/feeds/comments/default
















0 Comentarios
Anímate a dejar un comentario, es la mejor manera de interactuar y ayudarnos a mantener el blog actualizado.